Designing a website is an art where you have to visualize the concept first and then put your thought into paper or computer page.
Normally a new website designer starts design in hurry without doing research and at the end they end up with designing a mediocre design.
The best thing to start is by copying standard design and learn the concept and only then start doing your own design.
So, here I am providing you tips and tricks which may help you in designing a good website layout.
STEP -1 Understanding Requirement of Client Properly
As the saying goes, well begun is half done.The first step that you should follow before starting a design mockup of the website is to understand the clients requirement properly. Ask for as much information as possible from the client so that you can visualize his requirements and then you can create a better design. For example, if your client says that he needs an e-commerce website. You simply should not start with that information only. You ask for more details about his product. You also ask if the products are of ladies,gents or children. You also ask for logo from client. You also ask whether the client has any prefered color combination in the mind. You also ask if the have any similar website in mind. If yes then ask for url.Because that will give you better idea to understand clients requirements.The best idea is, you make a documentation of these questions and send to the client with optional columns. Yes, don’t ask so much question that the client get irritated and they abort the project. Say the client that if they give better information, it will help you to design a good layout.
STEP – 2 Write/Sketch Your Thought On Paper

Once you have got sufficient information from client, don’t start doing design directly on computer.Take a piece paper and sketch a blueprint of the design, write where will be menus and other contents details also..Write each minute details in the paper so that later you can translate your this visualized sketch into computer.
Once the sketch is ready, you can send for the same to the client and ask if the information and the idea is proper. Do say that this is just a sketch and you will also send the real mock-up later. This will reduce your time wasting because most of the clients ask for large changes once you have designed a complete mockup and It becomes hard to make changes even it becomes like redesigning the mockup.This leads to unnecessary time waste and frustration also.
Also, clients like regular communication.They will be happy to see that at least his work has been started and will expect to complete the project in near future.
STEP – 3 Collection of Design Resources
Remember that you are an artist. And any artist has its tools, brushes, colors etc ready for design.Similarly you should keep your design resources ready. So, what are these resources? The main resources are vector images, clip-arts, Images, fonts, abstract background images, buttons, Icons etc.
You should save these resources in pendrive or harddisk of your computer. This will save a lot of time, because you do not have to spend time searching in google and collecting one by one.
You can use same resource for different projects and it will prove to be a time saving trick.
STEP – 4 Collect Example of Similar Websites
I have already mentioned in part-1 that you should ask the client if he/she has any urls which he wants his website be like that. If he does not give, you should collect few urls to get an idea.
For example, you are asked to design an ecommerce website selling ladies garments in India. You search in google ‘Buy ladies garments’. You will see the list of the websites in search result. Choose best 3-4 websites and see how they have designed it.
Remember, never copy paste, just get and idea. Suppose you got 4 ideas from one website and you have collected examples of 4 websites. So total you will get 16 ideas which you can implement in your website.
For example how they have designed their slider, how they have put their menus, how they have designed their footer etc.
STEP – 5 Understanding Latest Website Design Trend
With the change of time the design of websites also keep changing. There was a time when we used to design website of 800 x 678 resolutions. Then came 1024 fixed in the center design. And current trend is full-width responsive website design.
So, if you want to make our client happy and keep your portfolio modern, you need to see modern design trend also.
And design your website as per current trend. Below I am providing few urls which may be helpful for you to see how the modern and current design trend is going on.
1. https://www.awwwards.com/ this one of the very popular website where website designers showcase their design and UX skill. As a designer, you should visit regularly to get and inspiration what other designer can do.
2. http://www.cssdesignawards.com/ this is similar to the above example but mostly in this css websites awards are given. You should also visit this website regularly to get new ideas.
3. http://www.cssmania.com/ this is also one of the websites where I visit to get and idea when I design a new website.People submit their websites here and show their skills and the winner gets cssmania awards badge.
4. https://themeforest.net/ visit this website also and browse category of your interest and see the latest design and get an idea how new and latest trend is going on in current industry. This is template selling website but, you can see latest trend here.
STEP – 6 Collect Images
Graphic and images are important component in any website. Image increases beauty of the website. And if you place suitable image to the project, it will increase more sense and beauty of the design.
One of the most important problem for using the image is copyright. Though you have found a very good image but, you cannot use that arbitrary. You should check first if the image is copyrighted or not. Yes, there are few websites which provides images which you can use for free. For example www.gettyimages.com . Under this, you can use ‘creative’ images for free.You have to register and login to remove the watermark.
There are few other popular Image Stock websites like https://www.shutterstock.com/ but it’s not free. You have to purchase this. You can ask your client to purchase the image for their website.
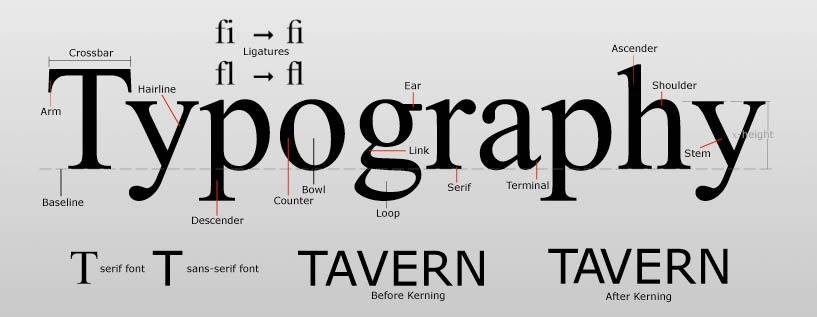
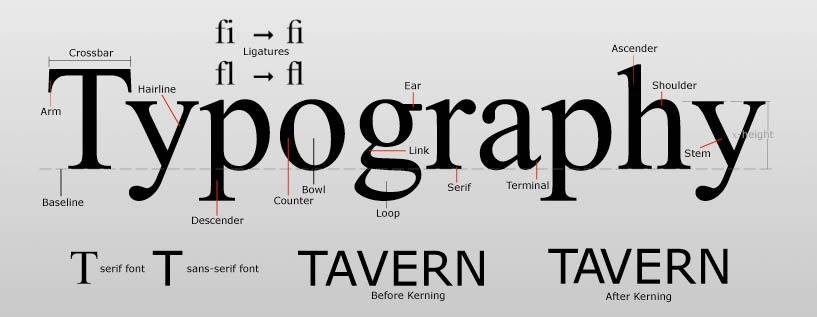
STEP – 7 Collect Fonts

Fonts also play great role in how your website looks.If you use modern font your website will look sleek and stylish. But if you use those repeated fonts , your design may look old and not eye catching.
There are a lot of free websites where you can download fonts and use in your website.
Yes, if you want to use premium fonts then you have to purchase.
Here I am providing few links of the websites where you can download and use free fonts.
STEP – 8 Deciding Color Combination
While designing a website, color combination plays great role. Without a good color combination, you cannot imagine to design and eye-catching website.
STEP – 9 Collecting Icons

While designing the website, you will also require to put icons to make your design more eye-catching.
- http://fontawesome.io/icons/ – This is one of the most popular website from where you can download CSS and include the icons. All icons are in the form of fonts. So, its easy to integrate as well as its size also is very less.
- http://glyphicons.com/ – This normally comes with Bootsrap. There are a lot of icons in this which can be used for free.
STEP – 10 Collecting Graphics
Rather than designing each graphic yourself, you can find a lot of free graphic on the website. You can download and use free in your website. That will help you in saving your time.
Here are the list of websites from where you can download free graphic and use in your website design.
STEP – 11 Make 2-3 Versions of Website Layouts and Check
Before finally sending the design to the client, you should make at least 2-3 versions of the website mockup so that your client will have better choice to select the proper design. Also, this way there is less chance of after design modification.